
Do you want to allow file uploads using Formidable Forms? There are so many WordPress form builder plugins are available out there. We will always recommend the best one and Formidable Forms will be on the list.
Well, the plugin comes with so many awesome features, integration with email marketing services, payment gateways, etc and we will be showing you how you could use the file uploads feature and create a file upload form in your WordPress blog!
Formidable Forms
Formidable Forms is one of the best, popular WordPress form builder plugin. Thankfully, the plugin offers a free version called Formidable Forms Lite which will allow you to create simple contact forms. When you are a beginner, need just basic WordPress forms, the free version plugin is good enough.
Formidable Forms premium plugin comes with lots of advanced features, integration with email marketing services, payment gateways, CRMs, etc… If you are running a business website, you might want to consider purchasing the premium version plugin.
Anyway, let’s see how we can allow file uploads using Formidable Forms.
How To Allow File Uploads Using Formidable Forms
NOTE: The file uploads feature is available in the pro plan. You will not get this in the free version plugin.
First of all, go to Formidable Forms and purchase the premium version of the plugin. You can make the purchase using your Credit Card or PayPal account. Once you got purchased, log in to your Formidable Forms account and download the latest version of Formidable Forms.
You will also need a license key for verifying.
Install the plugin on your blog manually or by using an FTP client such as FileZilla. After installing the plugin, activate it, verify it with the license key.
Go to Formidable Forms, under it, you will be able to create new contact forms. Plus, the form templates are also available in the plugin. Means you can easily create a form from pre-made templates or create a completely new one from scratch.
Anyway, choose your preferred, it will redirect you to the form builder wizard.
The right side will show a live preview of the form, the left side will be handling the fields. You can add or remove fields to the form or from the form.
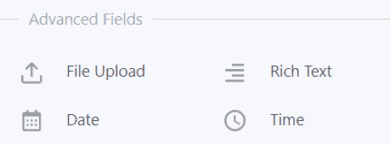
Under the advanced fields, you could see the file upload field.
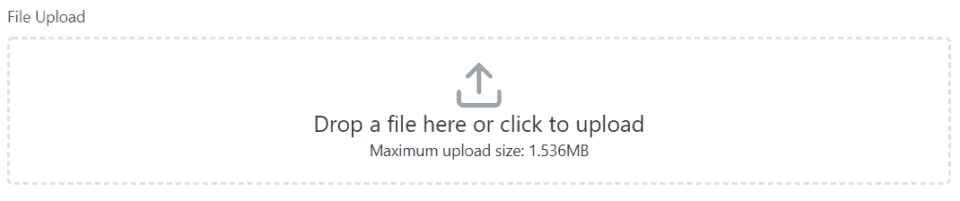
Simply add the file upload field to your form and it will look like:
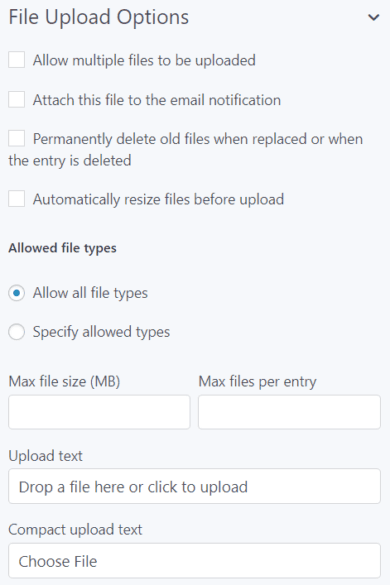
You will be able to configure the field also.
Once you have completed building the form, publish it.
Simple, isn’t it?
Showing The Form
You can add this form to your posts, pages by pasting the form-specific shortcode. Formidable Forms is also optimized for the Gutenberg editor so you can easily add the block, select the form, update the page.
It will be visible on the front end.
Why It Is a Great Practice?
Simply think that you are running a WordPress troubleshooting website and you do have a lot of clients.
When problems occur, they will try to reach you through the forms. In most cases, you would want to see a screenshot of the error. Normally, they need to upload the screenshot to any cloud storage, get the sharable link, copy it, send it to you.
Time-consuming, right?
If you could add a file upload field in your website forms, you can easily collect images directly on your website. All images will be stored in the media folder and you will get full control of it.
If you no longer need it, easily delete everything.
Get Started With Formidable Forms
You can get a premium copy of Formidable Forms from below.
Get Started With Formidable Forms
We hope you found this post helpful and enjoyed the read. If you did, please consider sharing this blog post with your friends and fellow bloggers on social media. It will probably help someone to choose the best WordPress form builder plugin.




Leave a Reply