
Last time, we have shown you how can you remove you are here text from Genesis. After that, one of our users asked that about changing the breadcrumb separator. In this post, we are going to show you that how can you change Genesis breadcrumb separator and add your own custom one.
How To Change Genesis Breadcrumb Separator
By default, Genesis breadcrumbs come with “/” as the separator. Most folks wish to remove it and add something custom. All you need to do is, add a bit of code to your child theme’s functions file.
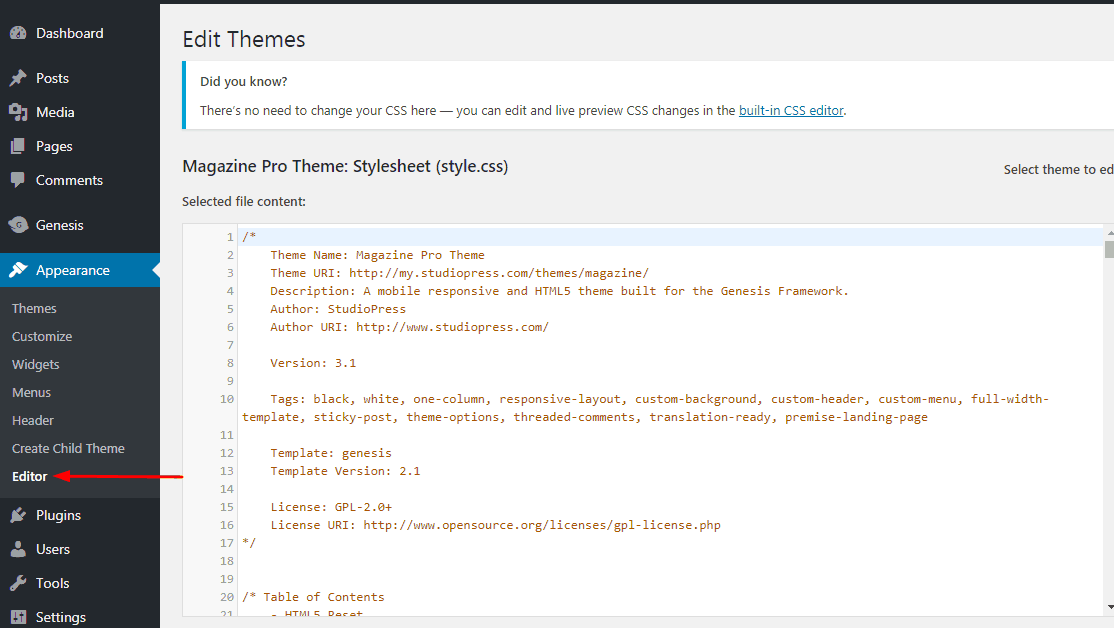
First of all, log in to your WordPress dashboard, and go to the theme editor.
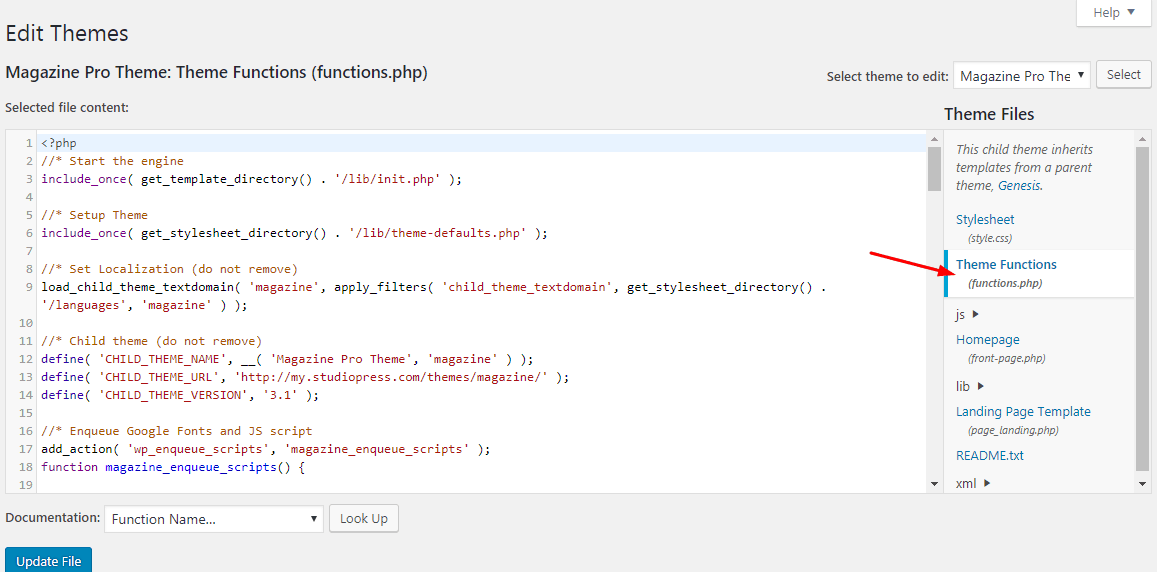
In my case, now I am using the Magazine Pro theme on the blog. Open the functions file there.
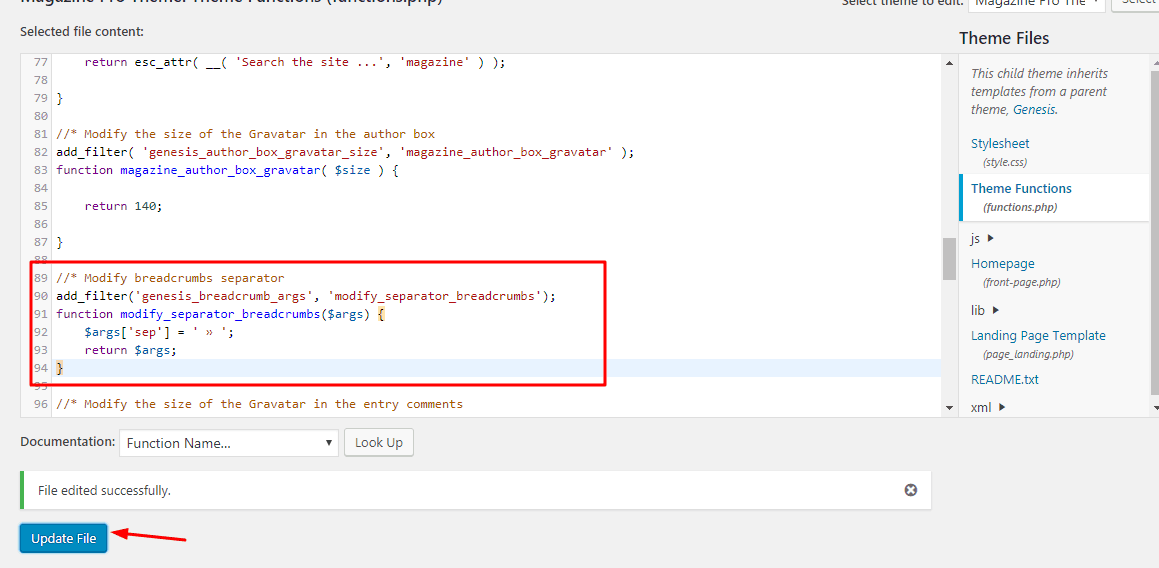
Add the below code on the file and simply update it.
add_filter('genesis_breadcrumb_args', 'modify_separator_breadcrumbs');
function modify_separator_breadcrumbs($args) {
$args['sep'] = ' » ';
return $args;
}
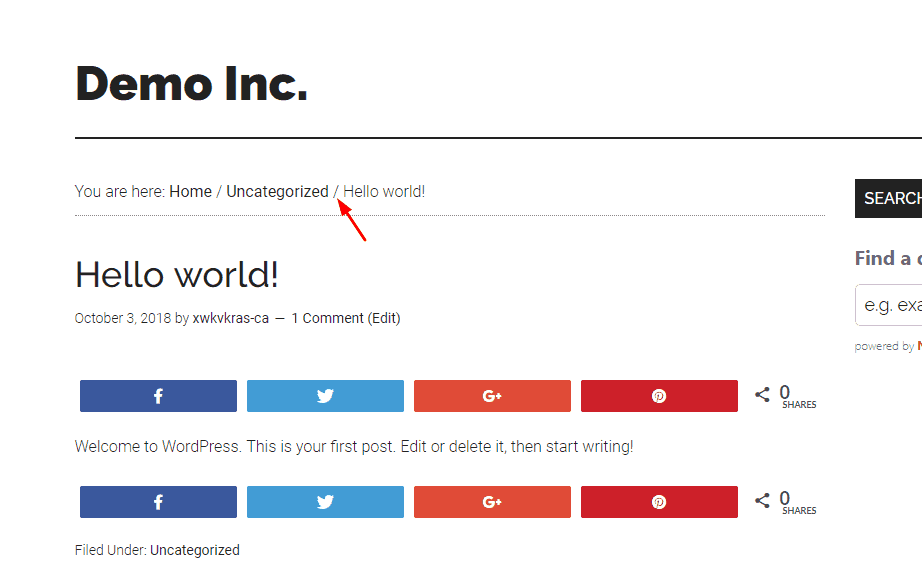
Before updating my blog was having the default breadcrumb separator.
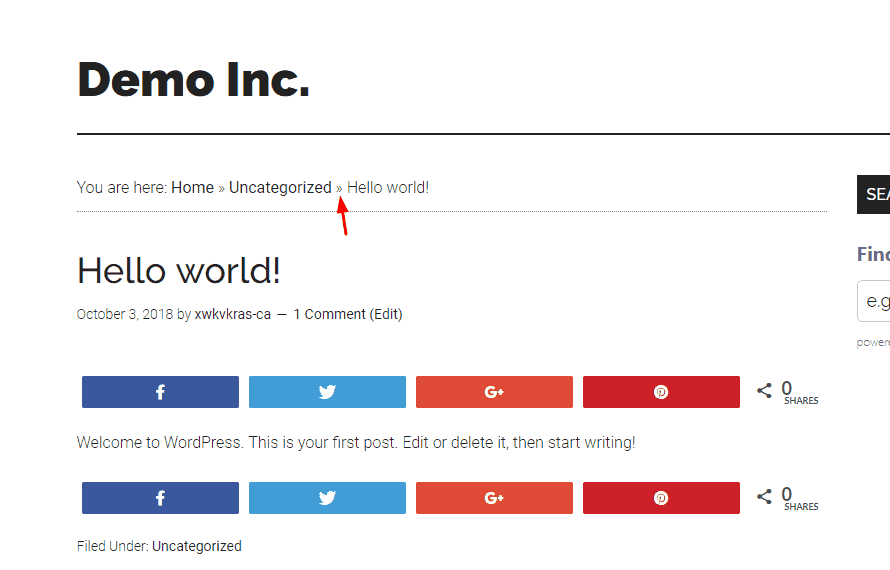
After publishing the update, I am on custom one!
Simple isn’t it? You don’t even need any plugins for changing the separator.
Troubleshooting
If your browser is not showing the new breadcrumb separator, you need to clear your browser cache and cache of your WordPress blog. Or, you need to open the website on a private window and check from there.
Also, make sure that you have added the custom code in the functions file. If you added it to any other file, your website will run into some issues. So, functions file.
We hope you found this post helpful and enjoyed the read. if you did, please consider sharing this post with your friends and fellow bloggers on social media. For more related posts, you may want to check out our blog section. As one of the best Genesis child theme, we will also recommend you choosing Aspire Pro.
Check out our Aspire Pro review.




You nailed it!
The default separator is not kind of good.
Love this method.
Works perfectly!
Hey Jon,
Glad to hear that!
I just did it!
I thought I must be a coder for configuring Genesis.
It’s simple than I thought.
Anyway, thank you so much, Christina.
Hi Laura,
Happy blogging!
Which child theme will you recommend and which one are you using here on this blog?
Hey Keto,
At this time, we are using a custom child theme created on top of the Genesis Framework.
Before that, we were using the Aspire Pro. For more about the theme, you may want to check out our Aspire pro review and Aspire Pro documentation.
Nice.
Well, I prefer the plugin.
Hi.
In my blog, breadcrumbs are not showing. Please help me…
Hey Darvin,
Make sure that you have enabled breadcrumbs from the Genesis settings.
Also, try contacting the support team regarding the issue if it is still there.
Cheers!
I thought I need to rely on plugins.
Sadly, I don’t like using so many plugins on my blog.
This simple code helped me!
Thanks, Nina.
Glad to hear from you.
Hi.
Which are the best plugins for supporting Genesis Framework?
Could you add a post about it?
Hey Mary.
Thanks for the idea. We will cover the topic soon.
Cheers!