
Some websites are really slow. Nobody likes slower loading websites. As a website owner, you must consider making your website faster for everyone. But, how to measure website speed? We have a solution for you! In this post, we are going to show you the Pingdom tool, which will help you to check your website speed.
Why Use Pingdom Tool?
A small increase in the website loading time can affect your overall online revenue. Especially if you are running an eCommerce website. By using this tool, you will be able to check your website speed and can make it faster.
What Makes Your Site Slow?
- Web hosting – Mainly if you are on free hosting or any unreliable hosting.
- Themes – Use a lightweight theme.
- Plugins – Avoid bulky plugins
and a lot more!
How To Use Pingdom Tool?
First of all, go to Pingdom.
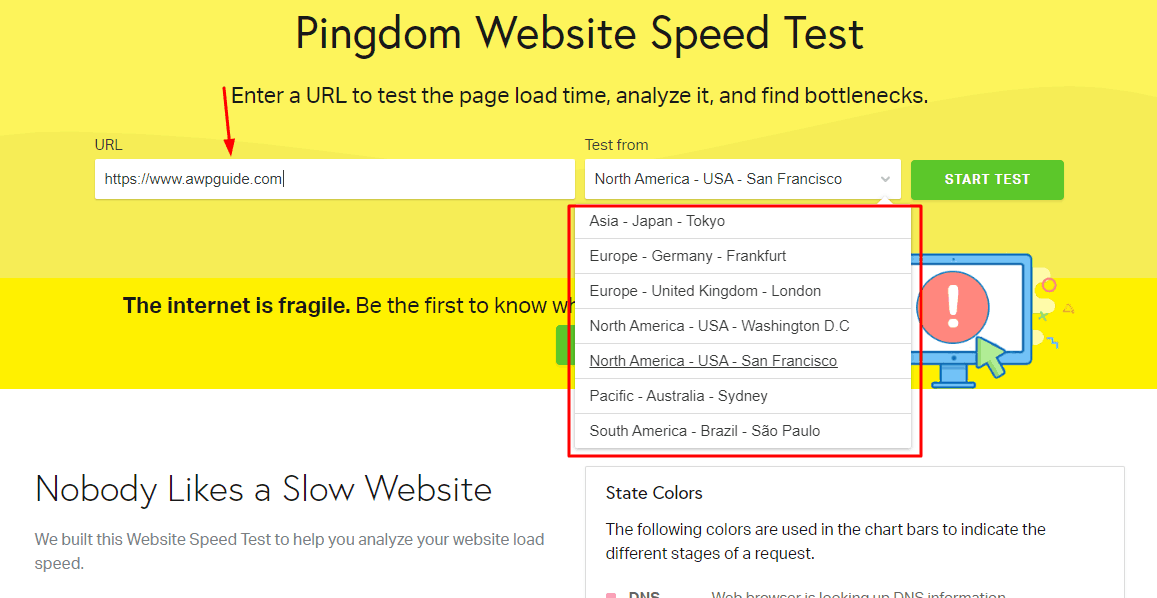
Enter your website URL there. There are 7 test locations available. From the drop-down menu, choose your testing server location. After that, start the test.
Within a few seconds, the tool will start the test.
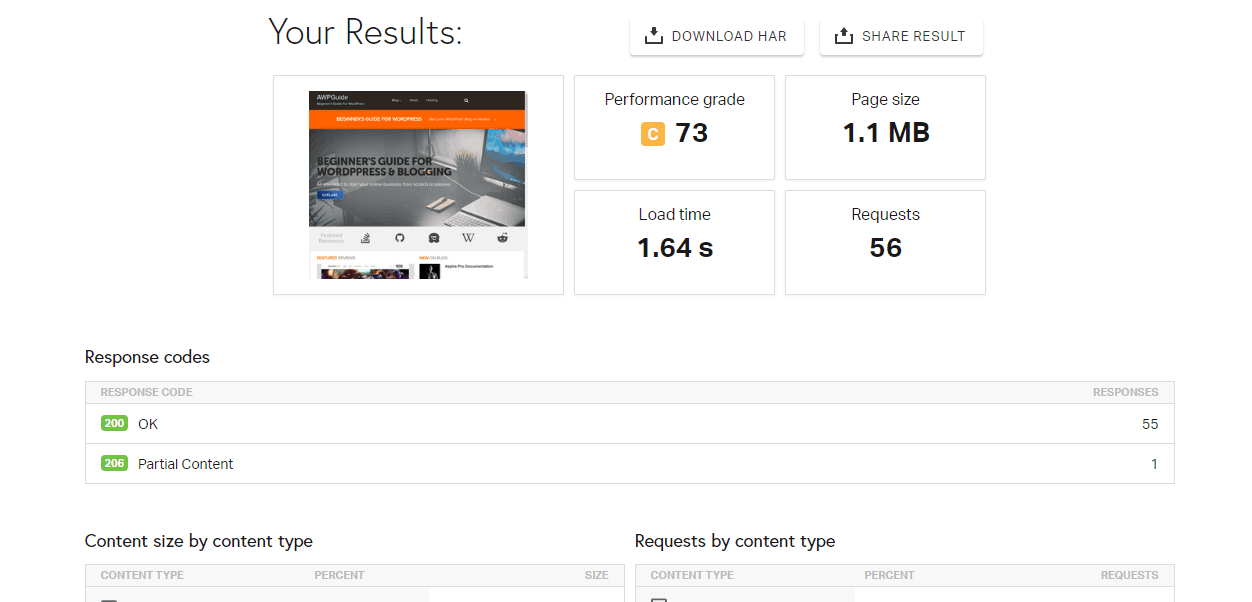
Check the results from below section.
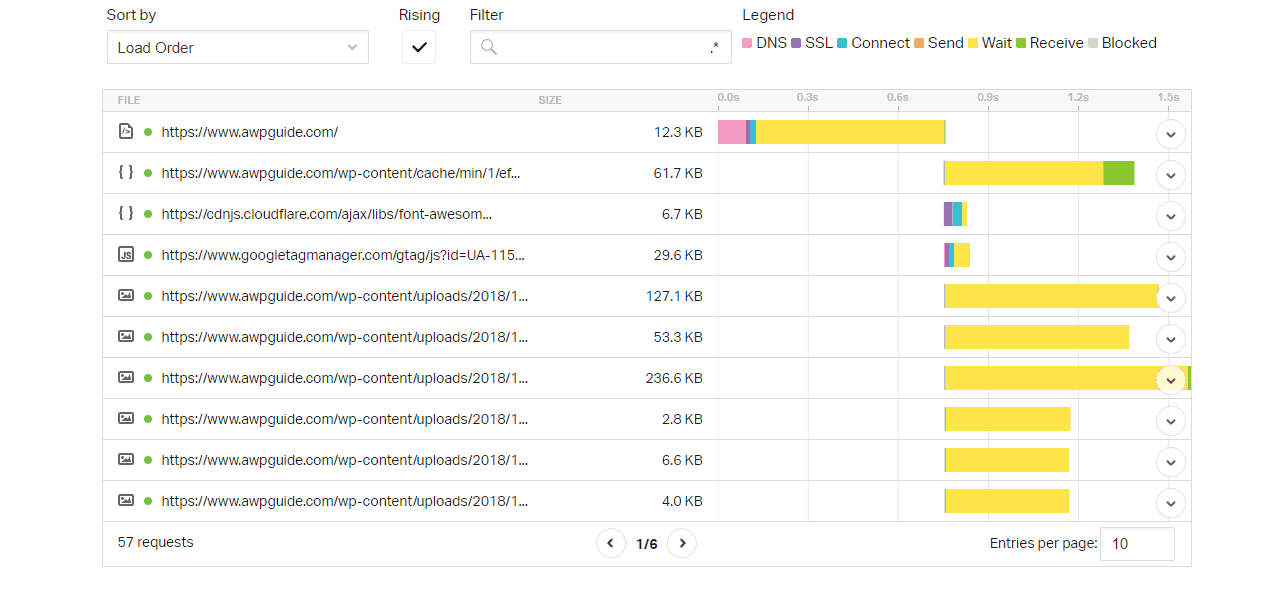
Don’t mind the score. All you need to check is the loading time. Like I said above, there are 7 test locations available. You can test from those locations for absolutely free. Wondering what makes your website so slow? On the bottom section, you will be able to see that.
In most cases, that will be uploaded images. If your blog is also having too many images, we recommend you optimize them.
How To Make Website Faster?
- Web hosting – We recommend you choosing Bluehost or Namecheap.
- Theme – In our case, we are using the Genesis Framework. Choosing a light-weight theme will help you to improve page speed.
- Plugins – Only use recommended plugins. Also, check review before using it.
- CDN – Cloudflare is what we use here. It will help you to speed up the website.
- Caching – Consider using a caching plugin. WP-Rocket is our favorite.
- Image Optimization – We are using ShortPixel for optimizing images. You can go with the free plugin wp-smush for compressing images.
Consider these things while you start a blog. Probably this will help you to improve your website speed and performance.
We hope you found this tutorial helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers. For more related posts, you may want to check out our blog section.




Loading time is 6 seconds.
Hi Elsa,
Use a faster WordPress theme. Plus, plugins like WP Rocket, ShortPixel will always make your blog faster.
Feel free to check out our WP Rocket coupon.