
Last time, we have shown you how to add additional CSS on your website. After publishing that tutorial, one of our users asked about adding additional image sizes in WordPress. In this post, we are going to show you how can you add additional image sizes in WordPress.
Most theme authors will add specific image sizes in their WordPress themes. In case if you need to add a custom size of the image, you can follow this tutorial.
How To Add Additional Image Sizes In WordPress
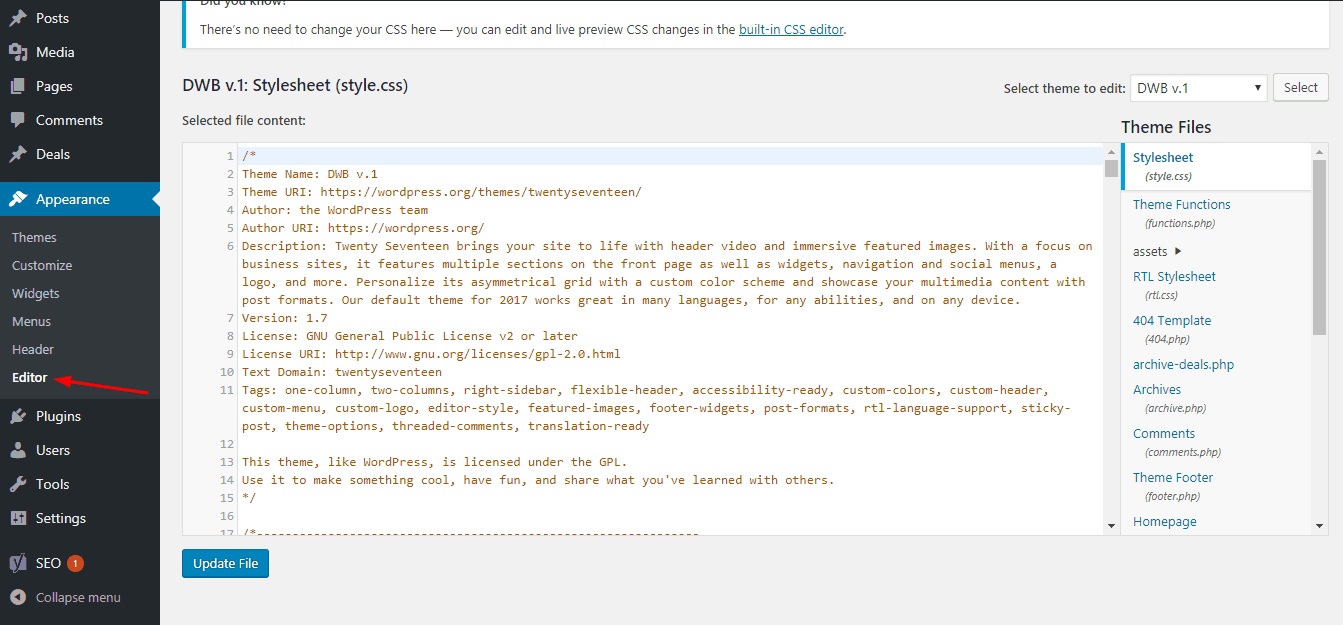
First of all, log in to your WordPress dashboard and go to the theme editor.
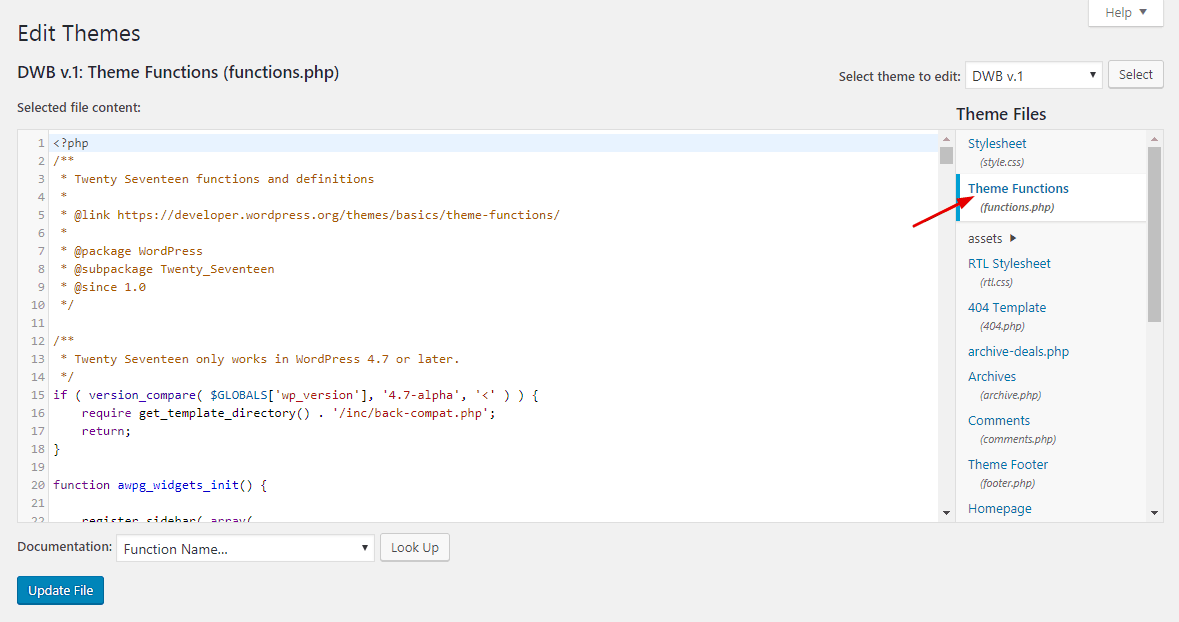
There, you need to choose the functions file.
Copy the below code.
add_theme_support( 'post-thumbnails' );
Paste it on the functions file. If the code is already on your functions file, you don’t need to add it.
Now, let’s create additional image sizes on the website. You need to copy the below code.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Paste it on the functions file and update the file. Tweak the above code according to your needs. Mainly the size. While editing the functions file, make sure that you are using a WordPress child theme.
Regenerating Thumbnails
Once you have added the code in your functions file, you need to regenerate thumbnails. It will help you to generate a fresh copy of your older images with the specific sizes.
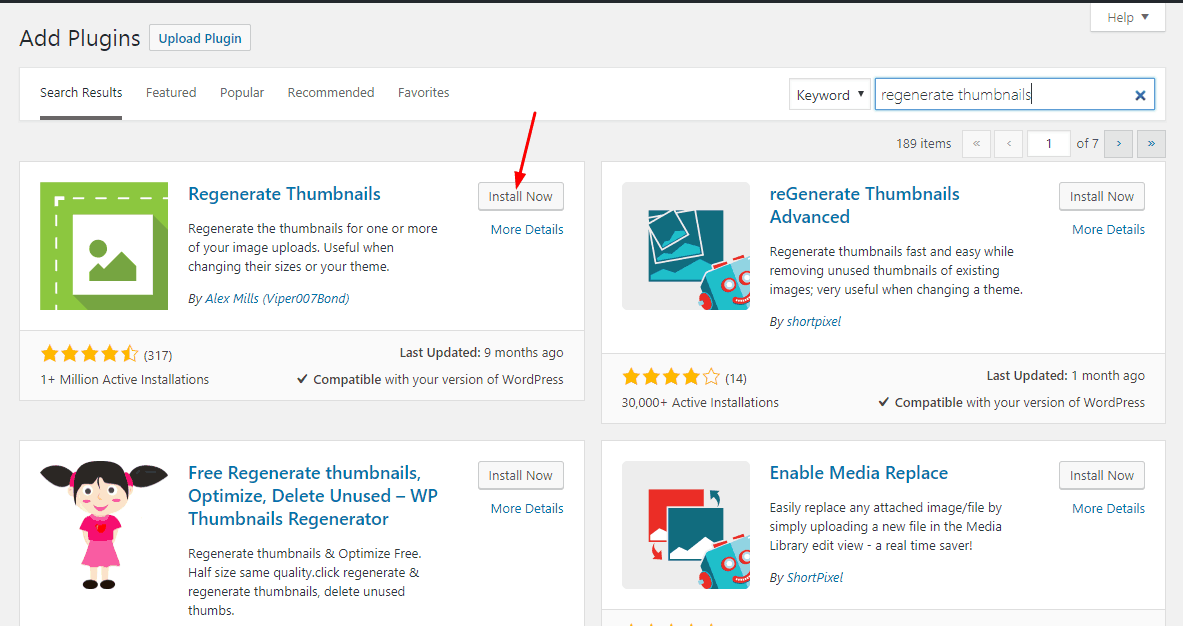
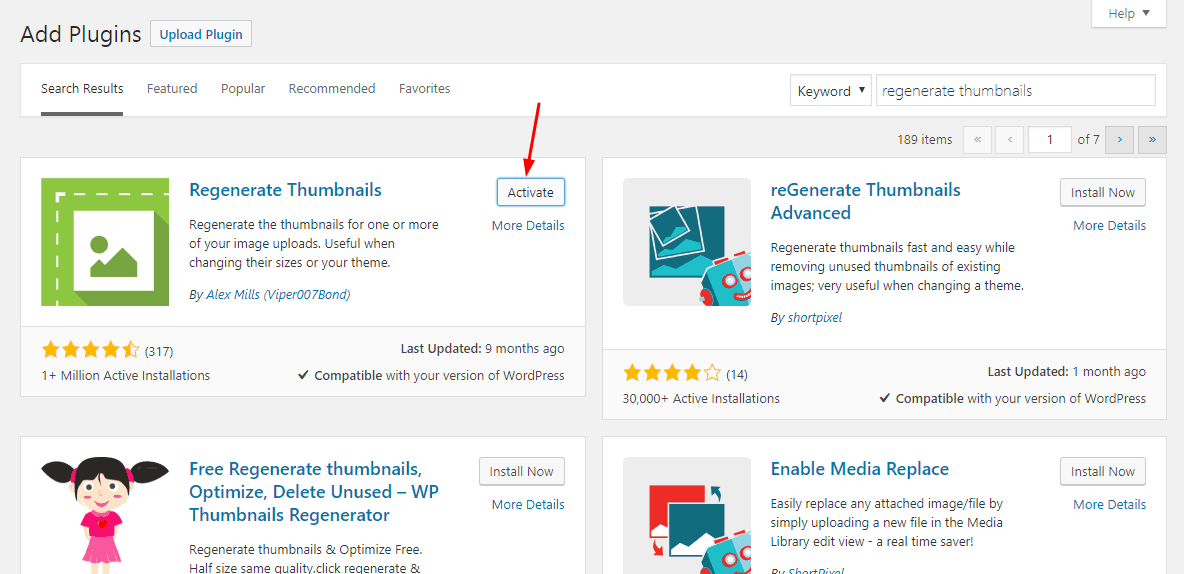
Go to add new plugins section and install Regenerate Thumbnails plugin.
After that, activate the plugin.
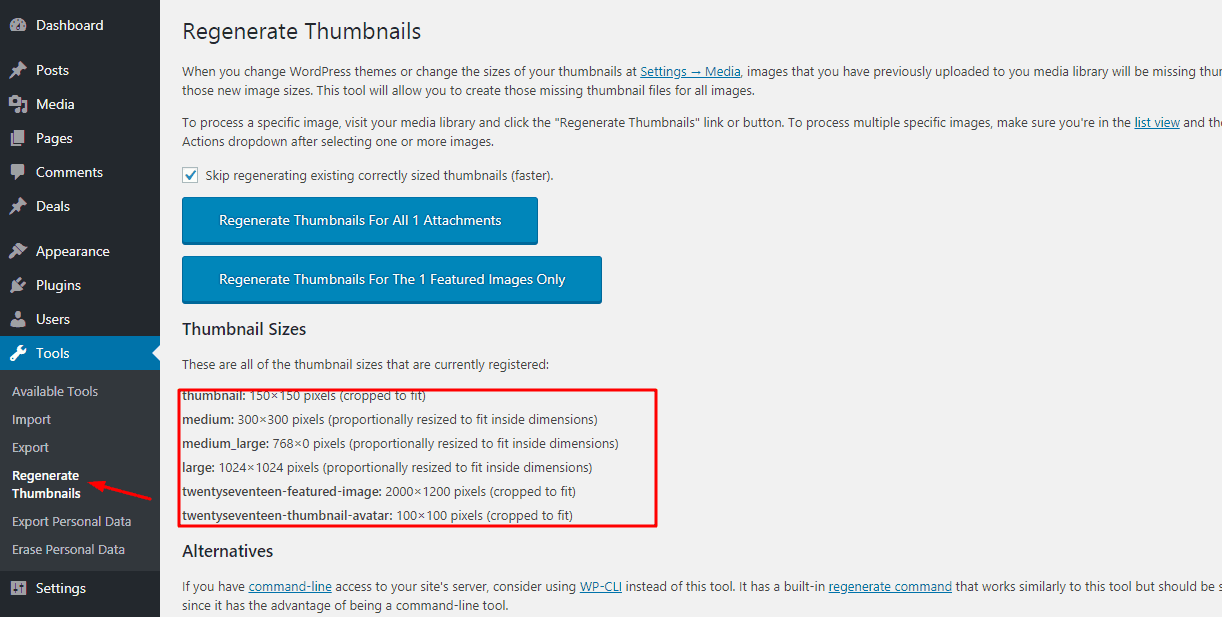
You can find the plugin settings under tools. Also, you can see the all available image sizes.
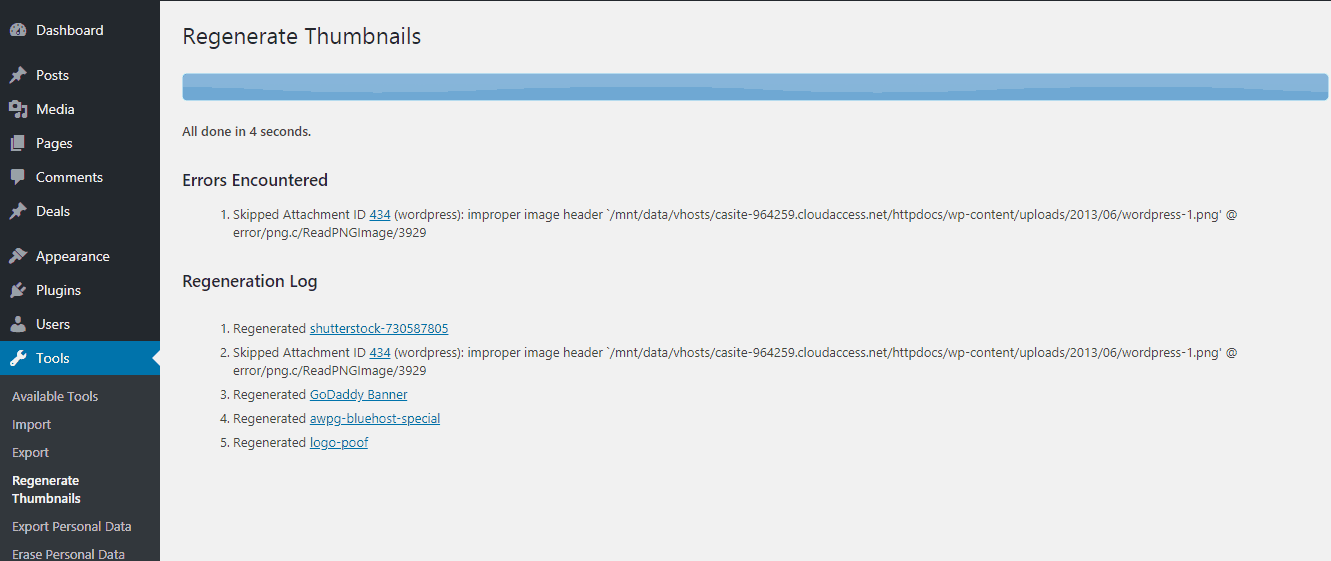
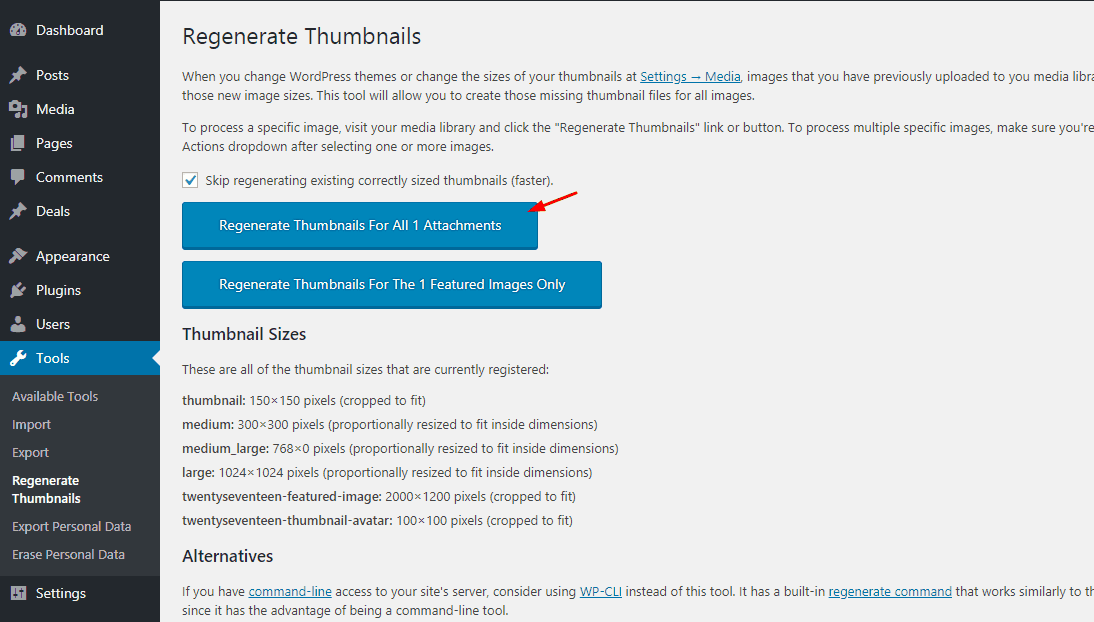
You need to regenerate all thumbnails.
Within a short time, the plugin will regenerate thumbnails for you. If you have so many images, it will take some time.
You are done! This is how you can add additional image sizes in WordPress and regenerate existing thumbnails.
We hope you found this post helpful and enjoyed the read. If you did, please consider sharing this post with your friends and fellow bloggers. For more related posts, you may want to check out our blog section.






Oh god,
My issue is finally fixed.
Recently I have changed the WordPress theme. By generating custom images sized, everything went normally.
Thank you, Christina.
Hi Karl,
happy blogging!
Will it increase the storage space?
My current web hosting got limits on disk space!
Hey Nick,
Yes, it will.
But, we are using an image compression plugin called ShortPixel.
The plugin will help you to compress images, save disk space.
How can I add plugins?
My blog doesn’t have the most options that you mentioned here!
Please help me!
Looks like you are on WordPress.com.
Please see our post about WordPress.com vs WordPress.org.